Web Design Wizard (2001)
My first attempt at a general purpose from-scratch CMS

Not counting hacking some features into a tech blog I co-ran, this was my first attempt at a general purpose CMS. It allowed people to create their own web sites without having to know HTML, with blocks of text, images (either uploaded or from a library) and various simple widgets like a contact form.
It wasn't a true CMS; it was a flat file site generator that marked up certain areas as editable with Dreamweaver-compatible comment tags. You could quickly knock up a site and take it away to update with other tools, or keep using the Wizard. As such it was completely portable HTML, not tied down to any one piece of software.
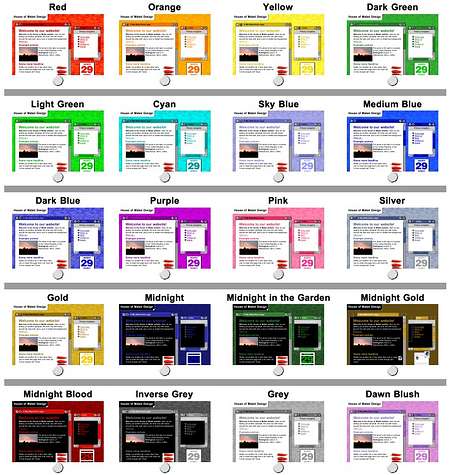
The function I was most proud of at the time was that, without using CSS (which wouldn't have worked for the target audience), the template system allowed people to pick a style, and then apply one of several colour schemes to that template (not one template equals one colour scheme as was the norm). One template alone had 120+ colour themes.


This was achieved by designing the templates in greyscale (or two-toned with a split palette of greys and blues), and then automatically scanning a directory of simple colour palettes and generating all the assets required - bitmaps had 256 colour or 128/128 split palettes applied, then got converted into optimised GIFs, and then HTML chunks with hard coded colour tags got spit out.
Due to restrictions in both the web browsers that the target audience were using (no CSS, minimal JS), and my own programming limitations, it was a bit rough - you had to create blocks ("paragraphs", although they could contain more than one para of text), and click buttons to change the order of these blocks. And if you changed the theme/colour scheme you had to click a button to re-generate every page. WordPress it wasn't. But it did the job, and I even created templates that allowed me to quickly edit work sites without hitting the raw HTML.