MY Derwent Living (2012)
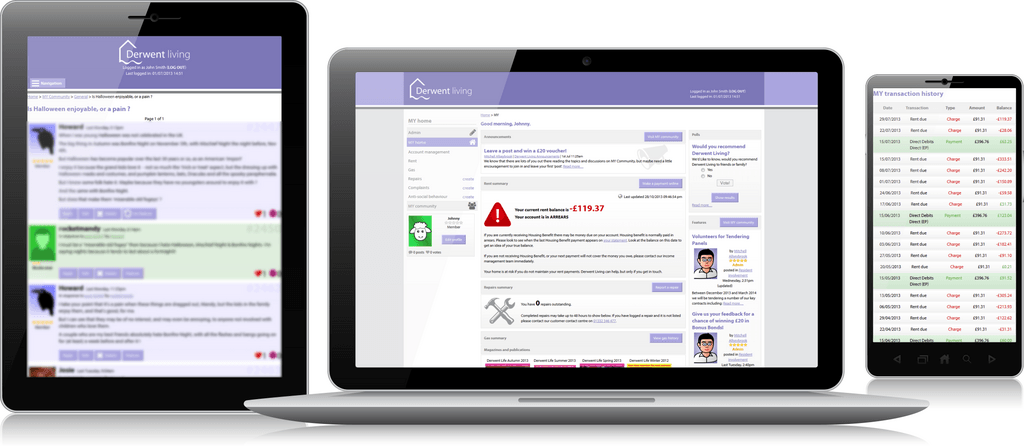
This customer portal for a social housing provider was one of my first responsive sites
Design: Steve Atkin
I was brought in to create an m-dot mobile version of the main website (contract: six months; working prototype: two days) but somehow I ended up in a meeting about purchasing an off-the-shelf customer portal. Which seemed a bit simple, not very customisable (if you can't change the colour, what chance new features?), and apparently stored passwords in plain text ("What happens when a customer forgets their password?" "They ring up and we tell them"). So came the inevitable question: do you think you can do better?

The expectations for this project weren't particularly high, forecasting just a few disinterested logins a month, probably just to download a PDF of their rent statement. We soon found that, in the best way possible, we were hopelessly wrong. While the site could get a hundred logins a day almost immediately, the online rent statement page was good enough that no-one used the fancy PDF generator. And then a few months later we added a full bespoke forum system...
While researching the main mobile site I came across something called "responsive web design", which was then a new idea that was still flying under the radar. So I decided this was a great project to try it on - although it hadn't caught on in many businesses, it seemed like a no-lose situation. It meant we didn't have to produce a separate mobile site, and if didn't work and we were still left with a desktop site. The worse that could happen was I lost one day (out of three months) writing it, because I could just scrape the media queries off the bottom of the CSS file.

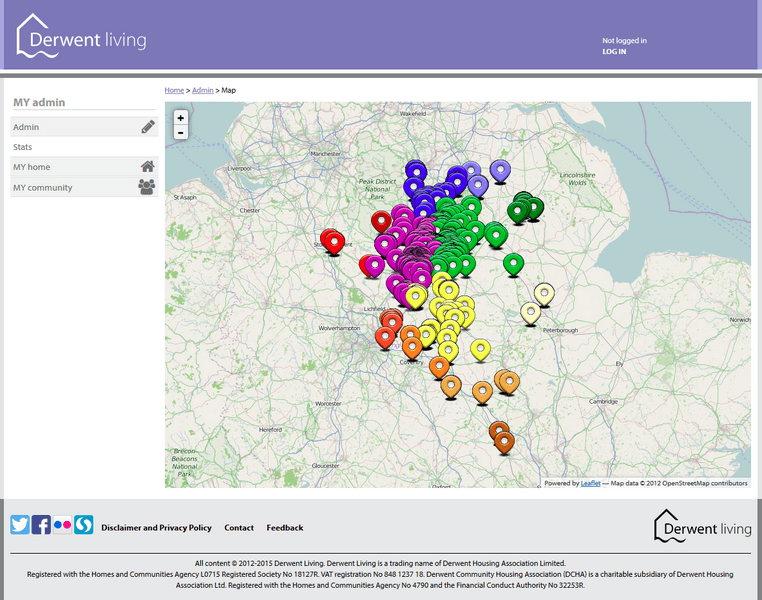
One of the other experiments that paid off was the admin suite. Once the site was launched, being a housing company we literally knew who people were and where they lived so I decided to use this in some fun ways (anonymised of course):
- Mapping showed where people were logging in from
- Demographic data showed us (e.g.) which age group was most likely to both get an account, and go on to use that account which allowed for targeted messaging

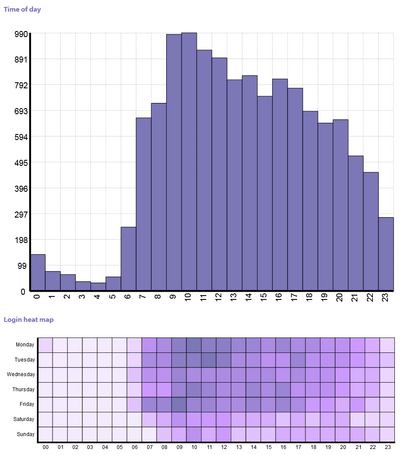
The admin suite also had all of the bar charts. And some charts that weren't bars! - Various graphs showed when people logged in (don't reboot the server at 10am!), how many accounts were being created and then used, and of course what people were using to access the site and what pages they visited most.
This went from something to do in a couple of days of down time to influencing the way we did business. We realised we had a younger, more tech savvy user base than was the industry norm, including quickly surpassed 50% mobile traffic. This had knock-on effects on how we handled surveying, giving out information such as welcoming new tenants, and planning for the new website. We also re-purposed the mapping code to handle a number of business intelligence scenarios, such as plotting build densities and helping reorganise housing officer areas to minimise travel times.
The site was also the first time I added code to spot simple intrusion events, such as SQL injections in the password field. Cut to our infrastructure being penetration tested. We warned them this system was in place, but they start running page scans from the same place they're also trying to break the login page, and without them noticing it suddenly everything goes a bit quiet at their end. Apparently it took a whole day until they saw that all of their scans were coming back blank.